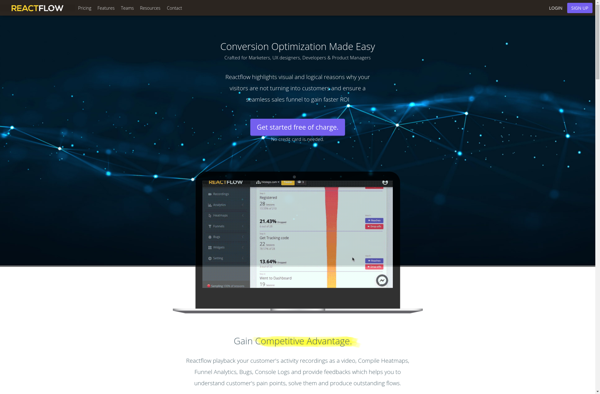
Description: Reactflow is an open-source library for building node-based graphs and workflows in React. It provides components for dragging nodes, creating connections, zooming/panning, managing node data, and custom styling.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Reactful is a user-friendly alternative to React that provides visual scaffolding and design tools for building beautiful React web apps. It simplifies React development for faster workflow.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API