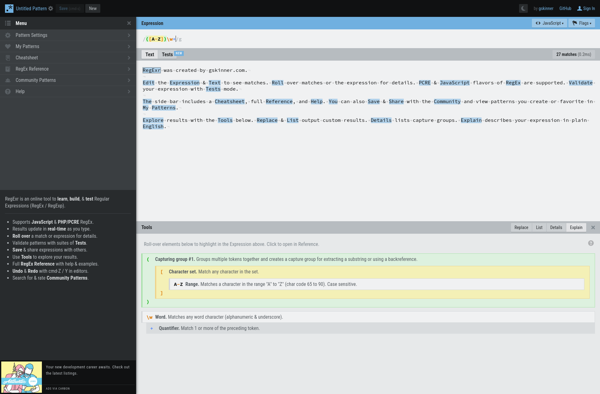
Description: RegExr is a tool for creating, testing and debugging regular expressions. It allows you to easily test regex patterns against text inputs in a visual interface, and offers features like syntax highlighting, explanations, cheat sheets and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: ReX.js is a reactive programming library for JavaScript that makes it easier to manage state and handle asynchronous operations in front-end web applications. It provides a simple, declarative API for managing state and effects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API