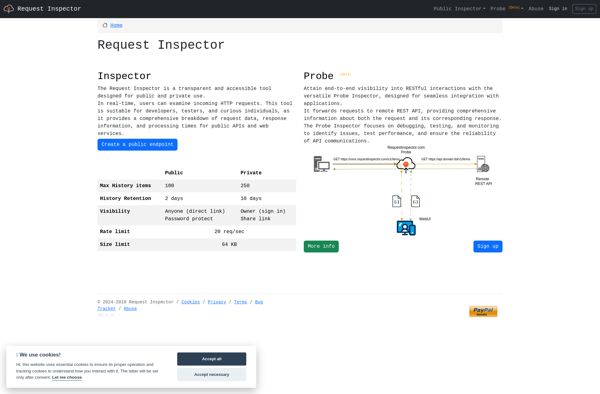
Description: Request Inspector is an open-source web debugging proxy software that allows developers to inspect HTTP requests and responses. It can be used to debug APIs, test performance, mock responses, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
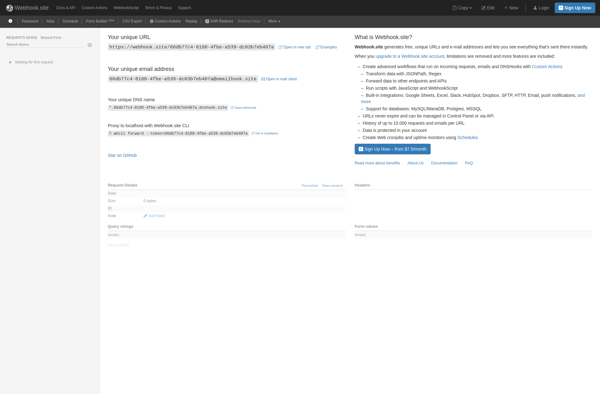
Description: webhook.site is a free tool for testing webhooks and HTTP requests. It provides a unique URL that captures requests and displays them in a web interface for inspection. Useful for development and debugging.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API