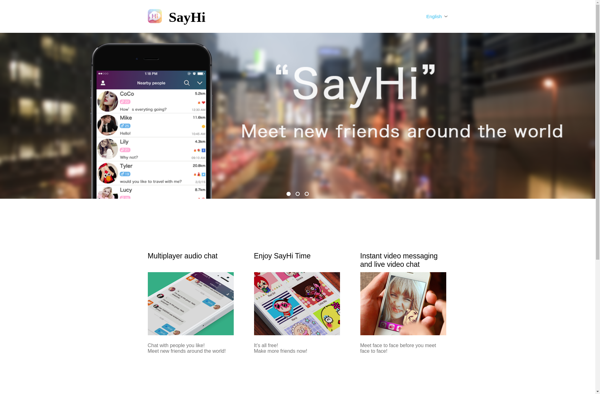
Description: SayHi is a simple video chat app that allows users to have face-to-face conversations online. It has basic features like one-on-one calling, mute/unmute microphone, and enable/disable video.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: The Pattern is a web app that helps teams collaborate on design systems and UI libraries. It allows you to create reusable components, document them, and manage releases.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API