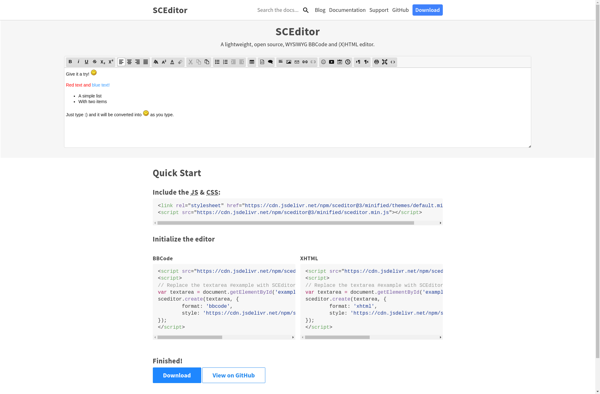
Description: SCEditor is a lightweight WYSIWYG text editor for web pages. It allows for basic text formatting and inclusion of images and links. SCEditor is optimized for speed and has a small footprint making it well-suited for use in web applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Editor.js is an open-source block-styled editor that allows you to build customizable website editors. It has a modular architecture that allows you to create, combine, and reuse different blocks such as paragraphs, headings, lists, quotes, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API