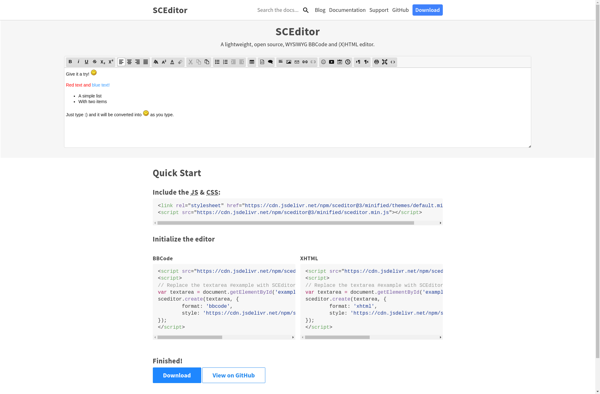
Description: SCEditor is a lightweight WYSIWYG text editor for web pages. It allows for basic text formatting and inclusion of images and links. SCEditor is optimized for speed and has a small footprint making it well-suited for use in web applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: MediumEditor is an open-source JavaScript library that allows you to create rich text editors for your website. It is lightweight, customizable, and easy to integrate into new or existing projects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API