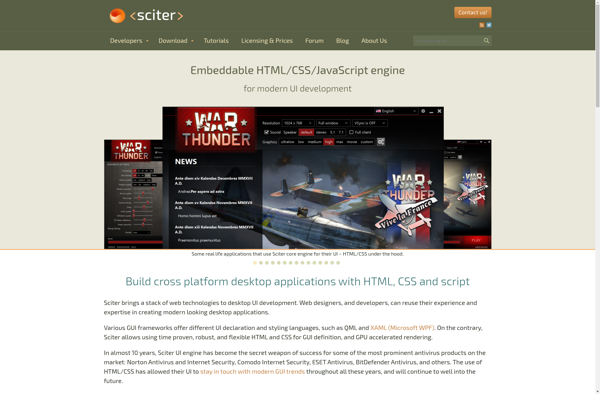
Description: Sciter is an embeddable HTML/CSS/scripting engine designed for modern desktop application development. It allows creating lightweight cross-platform GUI apps without web browser dependencies.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Chromely is an open-source .NET platform for creating web browser based desktop apps. It uses C# and allows developers to leverage .NET and Chromium to build cross-platform desktop applications with HTML5 and JavaScript.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API