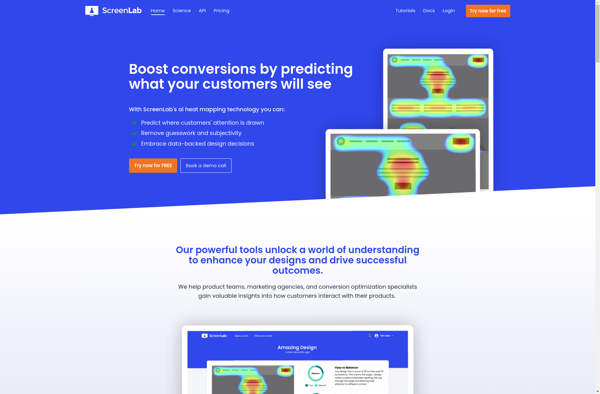
Description: ScreenLab is a screen recorder and video editor software for Windows. It allows you to easily capture your screen, webcam, and audio to create tutorials, demos, and other videos. Key features include custom annotations, transitions, subtitles, animations, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Reactful is a user-friendly alternative to React that provides visual scaffolding and design tools for building beautiful React web apps. It simplifies React development for faster workflow.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API