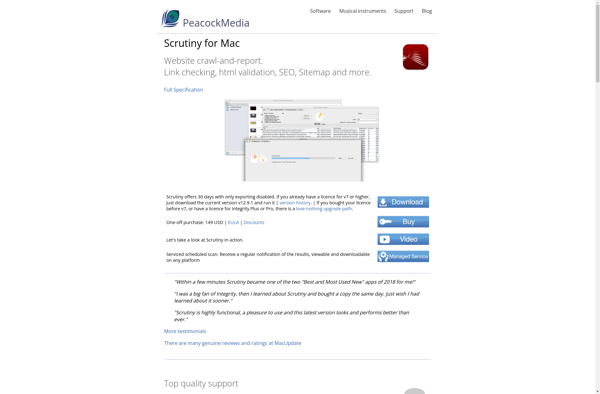
Description: Scrutiny is an open-source alternative to Photoshop focused on non-destructive editing and photo retouching. It has layers, masks, filters and tools for image manipulation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: An HTML validator is a software tool that checks HTML code for errors and issues to ensure it meets web standards. It scans HTML documents to detect malformed code, invalid markup, and other problems.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API