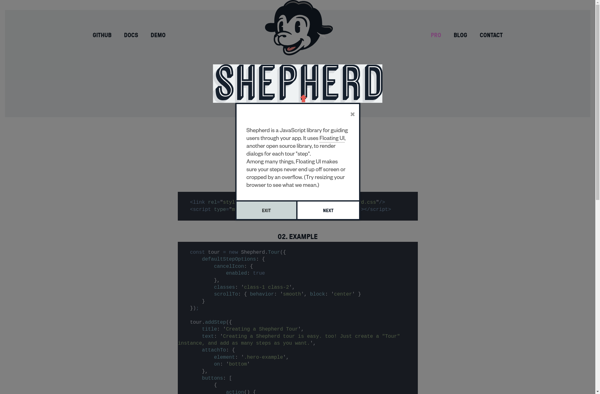
Description: ShepherdJS is an open-source library for guiding users through your app with tour-style walkthroughs and step-by-step tooltips. It is lightweight, customizable, and framework-agnostic.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Guideblocks is a software that allows users to create interactive guides and tutorials. It has a drag-and-drop interface to build flows, nudges users along the desired path, and offers robust analytics.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API