Description: ShepherdJS is an open-source library for guiding users through your app with tour-style walkthroughs and step-by-step tooltips. It is lightweight, customizable, and framework-agnostic.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
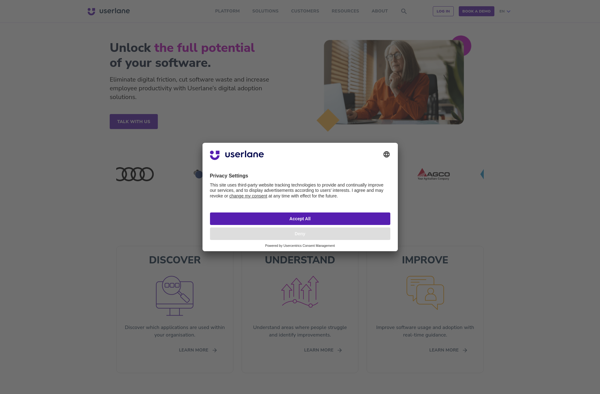
Description: Userlane is a software that provides interactive guides and walkthroughs to help users learn how to use applications and websites. It allows creating step-by-step instructions with tooltips and highlights integrated seamlessly into the product interface.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API