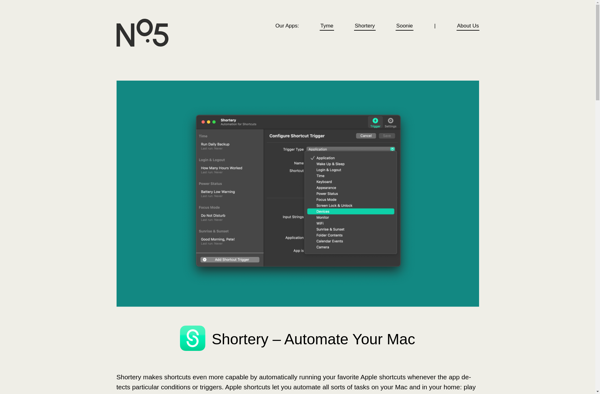
Description: Shortery is a URL shortener and link management platform that allows users to shorten, customize, manage, and track links. Key features include customizable domains, link grouping, click analytics, link scheduling, and audience targeting.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Lord of User Interface is a user interface design tool that allows designers to quickly prototype and iterate on UI designs. It has a drag-and-drop interface for building screens, automatic generation of code, and collaboration features for teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API