Description: Shotmockr is a screenshot mockup tool that allows users to easily create realistic mockups of websites, mobile apps, software, and more. It has a drag and drop interface to add device frames and customize backgrounds.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
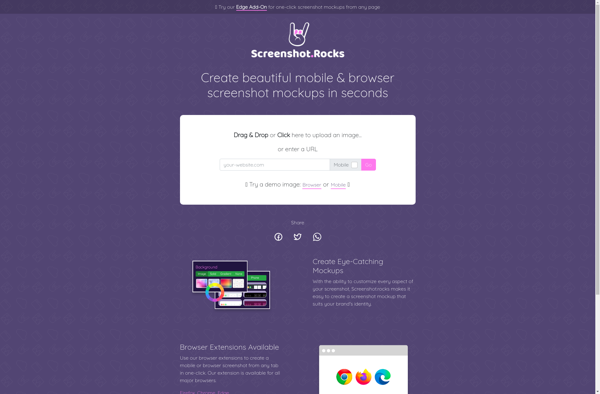
Description: Screenshot.rocks is a free screenshot creation and annotation tool. It allows you to capture full web pages, selected areas, or custom sizes. You can add text, arrows, shapes, blur sensitive info, and more. It's easy to use with no signup required.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API