Description: Slidev is an open-source presentation web framework. It allows creating slide decks using Vue components that can be served as a website or exported. It has themes, animations, and interactive elements out-of-the-box.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
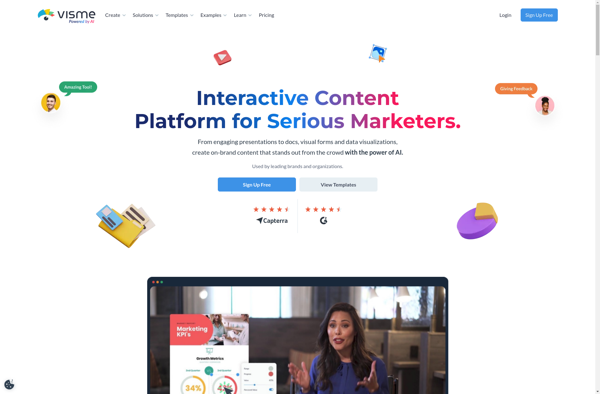
Description: Visme is an online graphic design and visual content creation tool that allows users to create presentations, infographics, banners, social media graphics and more. It has a drag and drop interface with numerous templates and assets to easily create professional visual content.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API