Description: Slippy is an open-source alternative to Trello for task and project management. It provides kanban boards to organize tasks and supports features like drag-and-drop, attachments, comments, due dates, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
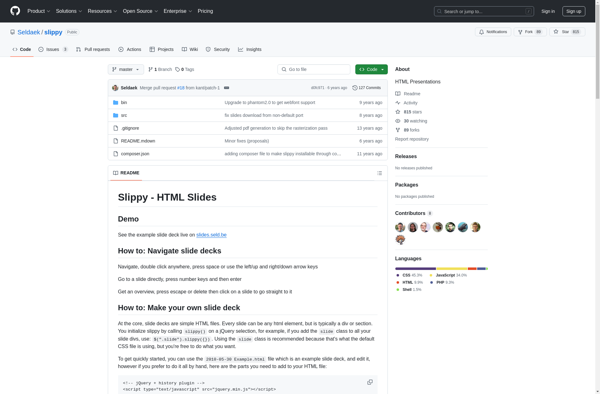
Description: deck.js is an open-source JavaScript library for building modern HTML presentations. It allows you to create and style slides using familiar web technologies like HTML and CSS, and includes features like transitions, themes, and syntax highlighting.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API