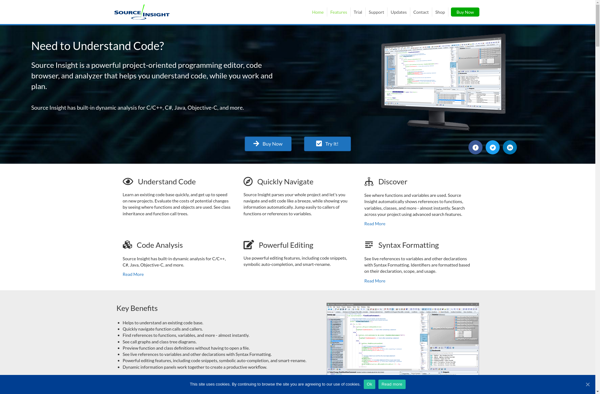
Description: Source Insight is a powerful IDE and code editor designed specifically for software developers. It has advanced code navigation, symbol analysis, editing, browsing and refactoring features for many programming languages.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CodeNavigator is a visual code analysis tool that helps developers understand complex codebases. It generates interactive maps of code structure and relationships, supports many languages, and integrates with IDEs.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API