Description: StageXL is an open-source Flash runtime written in JavaScript that allows you to create hardware-accelerated 2D content for the web. It provides a Flash-like API and workflow for building animations, games, and other interactive content to run cross-platform in browsers.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
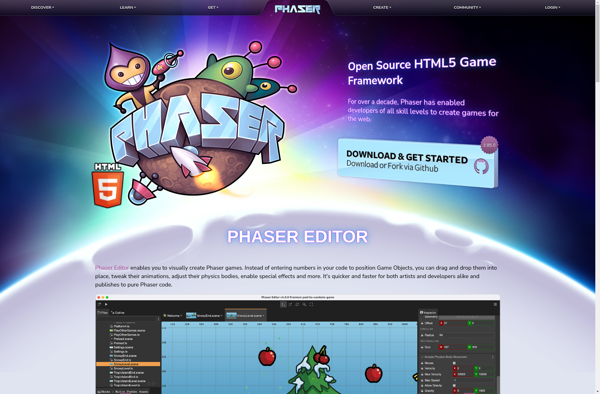
Description: Phaser is a fast, free, and fun open source HTML5 game framework. It offers WebGL and Canvas rendering across desktop and mobile web browsers. Phaser is ideal for making 2D games like platformers, top-down shooters, puzzle games, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API