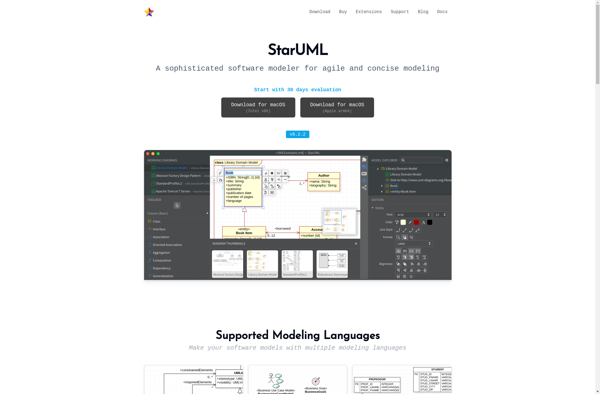
Description: StarUML is an open-source UML modeling tool for software developers. It supports all standard UML 2.x diagrams and can generate code frameworks. StarUML runs on Windows, Linux and Mac OS.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
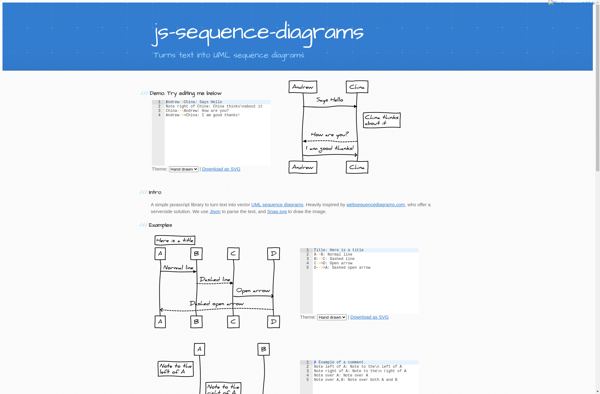
Description: js-sequence-diagrams is an open-source JavaScript library that allows users to easily generate UML sequence diagrams in the browser. It provides a simple text-based syntax for defining interactions between components.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API