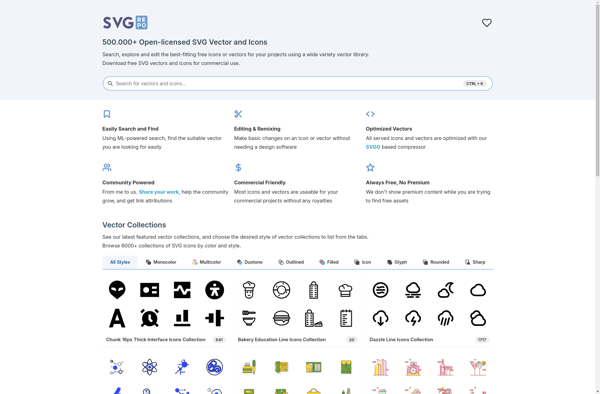
Description: SVG Repo is a free SVG image repository that allows users to download, share, and use high-quality SVG images. It contains over 30,000 SVG images that are searchable by category or keyword.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: absurd.design is an open-source, figma-based tool for rapidly creating websites. It allows designers to turn figma prototypes into full-stack web apps in minutes with no coding required.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API