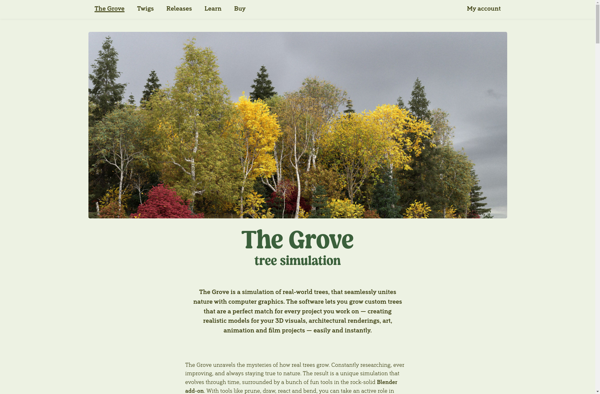
Description: The Grove 3D is a 3D modeling and animation software focused on ease of use and intuitiveness. It allows beginners to quickly create 3D assets with its simple interface and tools, while also providing more advanced features for experienced users.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: ngPlant is an open-source web application framework for building complex, data-intensive web applications. It is focused on enabling high productivity and clean code architecture through its modular and component-based system.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API