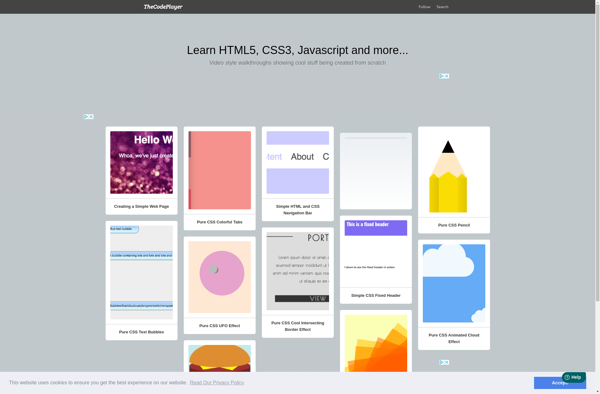
Description: TheCodePlayer is a free online code editor and browser for web development. It allows users to write and run code in various languages like HTML, CSS, JavaScript, PHP, Python etc, directly in the browser. It has a clean, intuitive interface and features like syntax highlighting, themes, autocomplete and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
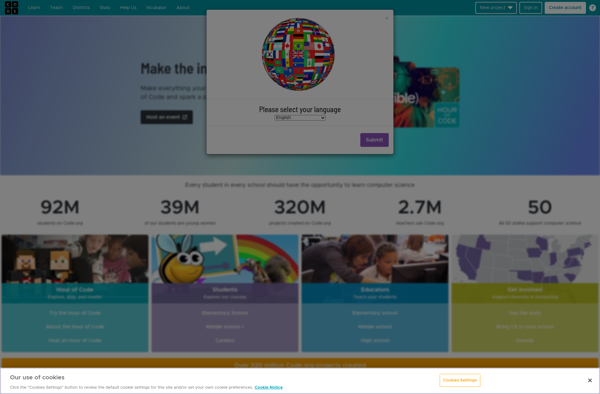
Description: Code.org is a nonprofit dedicated to expanding access to computer science in schools and increasing participation by women and underrepresented minorities. Their free online curriculum and lessons help teach students coding and computer science fundamentals.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API