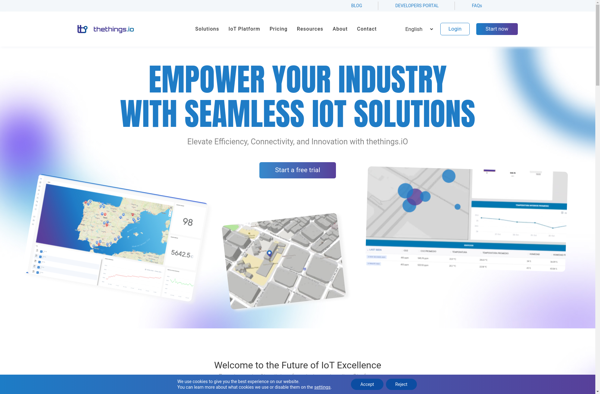
Description: thethings.iO is an open source IoT platform that allows you to connect devices and visualize data. It offers device management, data collection, visualization, and integration features to build IoT solutions.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
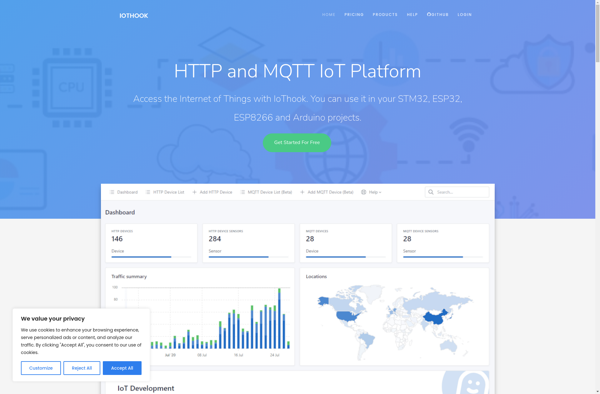
Description: iothook is an open-source JavaScript library for intercepting and simulating user interactions and hardware events in the browser. It can mock mouse movements, clicks, scrolls, geolocation, web sensors, and more to facilitate browser automation and testing around 60 words.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API