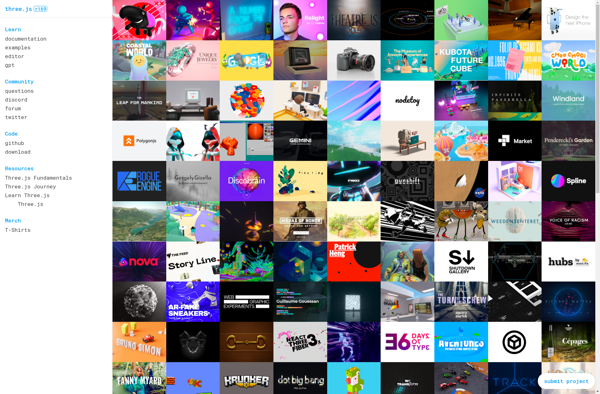
Description: Three.js is a popular open-source JavaScript library used to create and display animated 3D computer graphics in a web browser. It provides an easy to use API to make working with WebGL simpler and more convenient.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
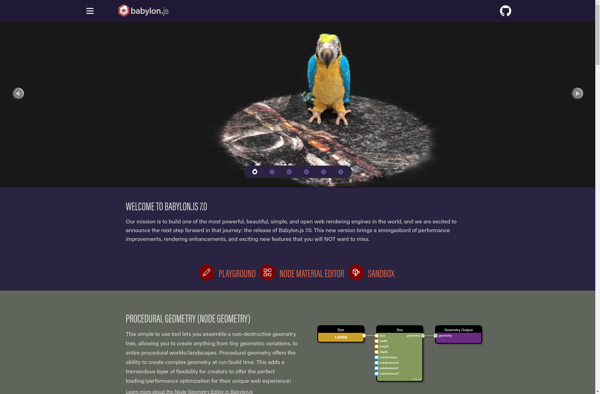
Description: Babylon.js is an open-source 3D game engine written in JavaScript. It allows developers to create stunning 3D graphics and animations using web technologies like HTML5, WebGL, and Web Audio. It is lightweight, customizable, and works across all major browsers.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API