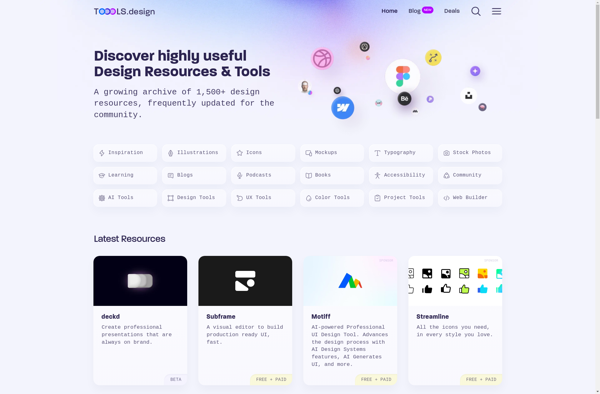
Description: Toools.design is a graphic design platform that offers a wide range of templates, fonts, illustrations, photos, and design assets for creating visual content. It allows designers, marketers, and businesses to easily access high-quality design resources to build branding, social media posts, presentations, ads, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: absurd.design is an open-source, figma-based tool for rapidly creating websites. It allows designers to turn figma prototypes into full-stack web apps in minutes with no coding required.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API