Description: TweenUI is an open-source user interface animation library for Unity. It allows developers to easily add fluid animations and transitions between UI elements in their Unity games and applications. Some key features include tweening, sequencing animations, animation callbacks, and custom easing.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
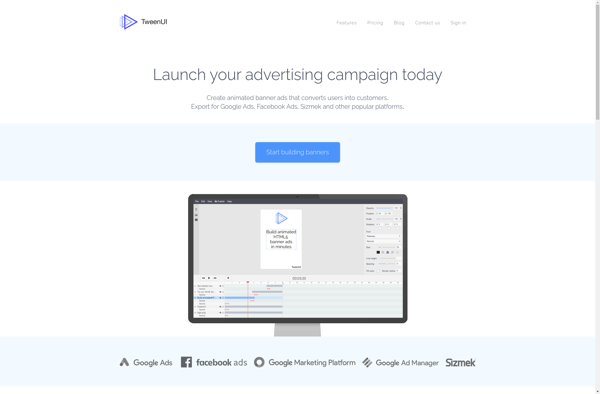
Description: A5 HTML5 Animator is a powerful 2D animation software for creating HTML5 animations and interactive content. It has an easy-to-use interface and powerful tools for animation, making it a good choice for beginners and professionals.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API