Description: Type12 is a minimalist writing app designed to help authors focus on their content instead of formatting. It has a simple, distraction-free interface and useful tools like word count and auto-save.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
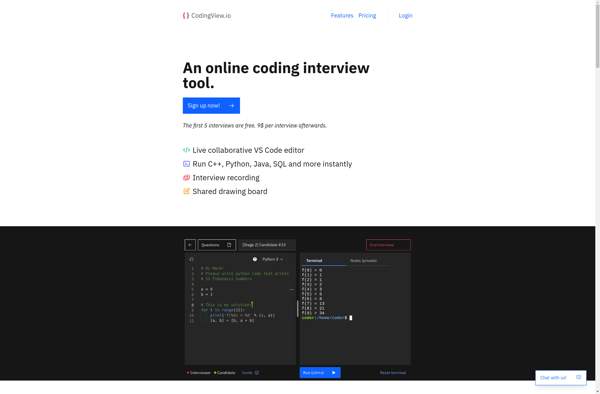
Description: Coding View is a code editor and IDE designed for web development. It has features like syntax highlighting, code completion, split editing, version control integration, and debugger support for JavaScript, HTML, CSS, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API