Description: Udesly is a no-code platform that allows anyone to easily build professional web applications and websites visually, without writing code. It features an intuitive drag-and-drop interface to design pages, forms, workflows and integrate various features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
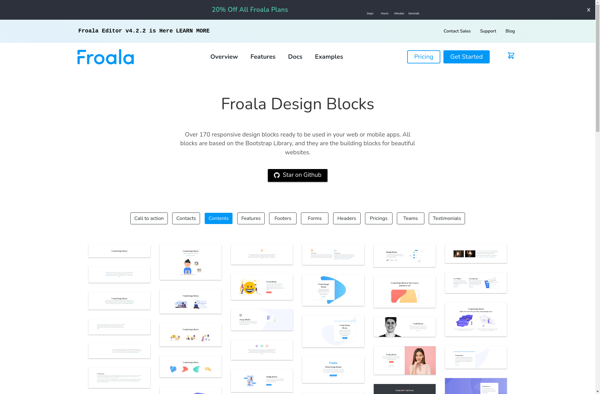
Description: Froala Design Blocks is a drag and drop editor for building websites and landing pages. It has over 170 pre-designed content blocks and layouts to choose from to build responsive web pages quickly without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API