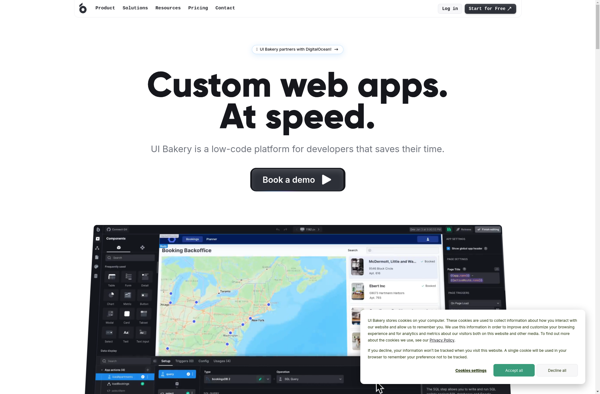
Description: UI Bakery is a web-based user interface design and prototyping tool that allows users to create and collaborate on UI designs. It has a drag and drop editor with a library of ready-made components to build interfaces quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Framer is a prototyping and design tool that allows users to create interactive prototypes and animations. It uses code to design user interfaces and is a popular choice among UI/UX designers due to its versatility and ability to create high-fidelity prototypes.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API