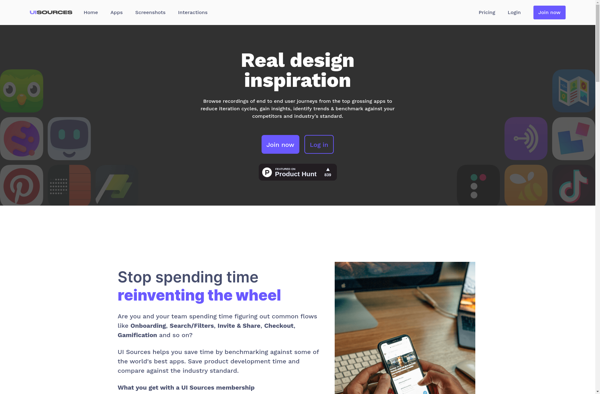
Description: UI Sources is a user interface design inspiration website that features hand-picked mobile and web design examples. It allows designers to browse by platform, pattern, industry or company to find visual inspiration.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Inspired UI is a user interface design tool that allows designers to rapidly prototype and iterate on UI designs. It provides various pre-built components and templates to speed up the design process.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API