Description: UIreframe is a user interface design tool that allows designers to quickly create wireframes, prototypes, and high-fidelity mockups. It has a large component library and supports responsive design.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
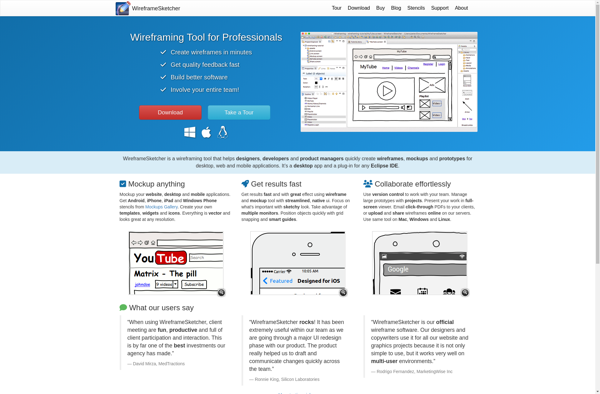
Description: WireframeSketcher is a wireframing software that allows users to quickly create wireframe prototypes and mockups. It has a clean, intuitive interface with drag-and-drop functionality to add UI elements like buttons, text boxes, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API