Description: unicode.style is a minimalist, customizable CSS framework for developing fast, responsive, and accessible websites. It provides basic styling for common elements like buttons, forms, tables etc. with a focus on modern CSS practices.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
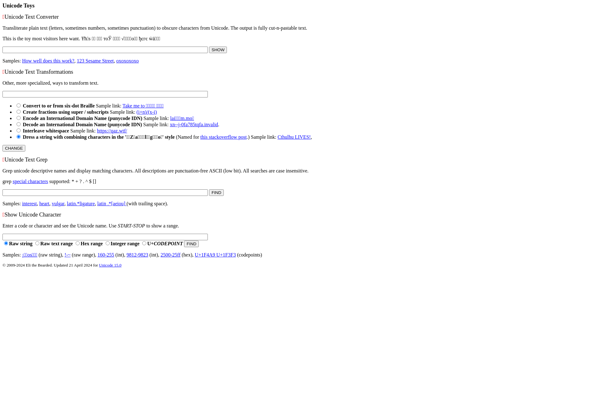
Description: Unicode Toys is a free online tool that allows users to explore and experiment with Unicode characters. It has a variety of features like searching for characters, converting text to unicode escape sequences, rendering text with different fonts and scripts, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API