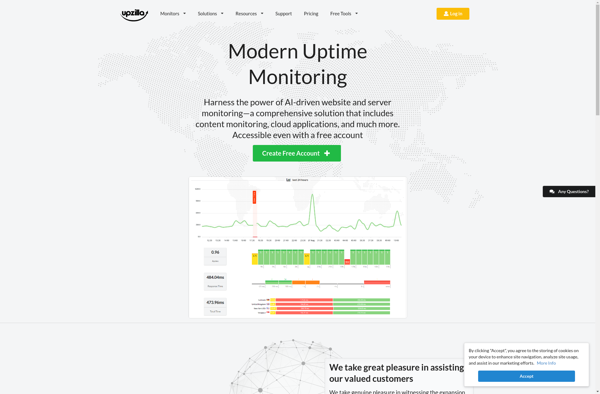
Description: Upzilla is an open-source crowdsourced alternative to Bugzilla, a defect tracking system. It allows teams to track software bugs and issues during development. Upzilla is web-based, customizable, and offers features like voting, attachments, due dates, and custom fields.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Frontend Robot is an AI-powered web design and development assistant that helps build websites. It generates HTML, CSS and JavaScript code, creates sitemaps, wireframes and prototypes. It also assists with tasks like image compression, accessibility checks and web performance optimization.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API