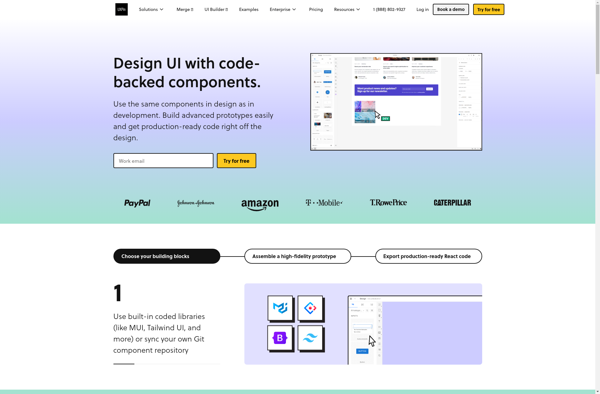
Description: UXPin is a UX design and prototyping platform that allows designers and developers to collaborate and iterate quickly on responsive website and app prototypes. Its key features include interactive prototypes, design systems, user flows, and design documentation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
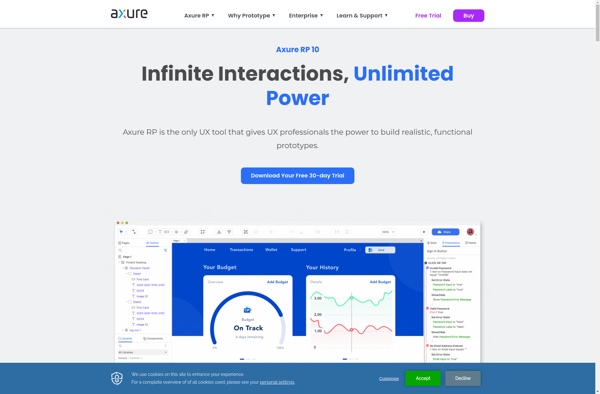
Description: Axure RP is a wireframing, prototyping, and specification software used to design and document websites and web/mobile apps. It allows designers and developers to visualize and test user interfaces and experiences before coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API