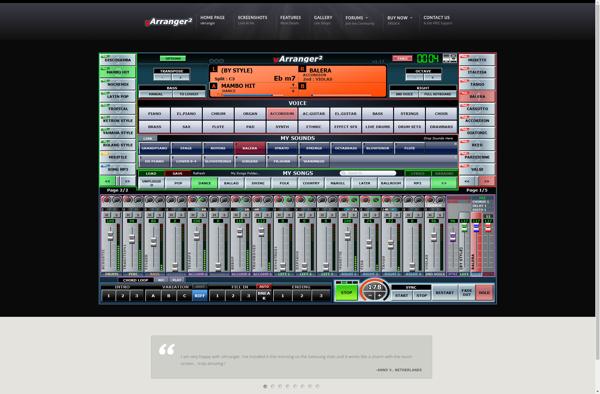
Description: VArranger is a digital audio workstation and MIDI sequencer software for Windows and macOS. It allows for multi-track recording, editing, and mixing audio and MIDI. Key features include virtual instruments, effects, automation, score editing, and video export.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Live-Styler is a browser extension that allows users to customize website styles and themes in real-time. It offers a graphical interface to change fonts, colors, spacing, and other design elements on any webpage without coding knowledge.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API