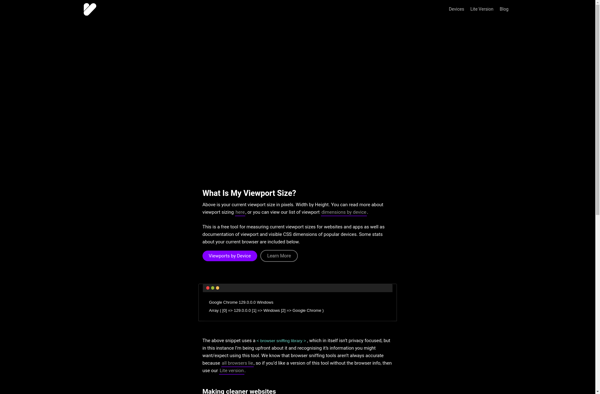
Description: Viewport Sizer is a browser-based tool for testing responsive websites across various device viewports. It allows developers to see how their site looks and functions on different desktop, tablet, and mobile screens.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
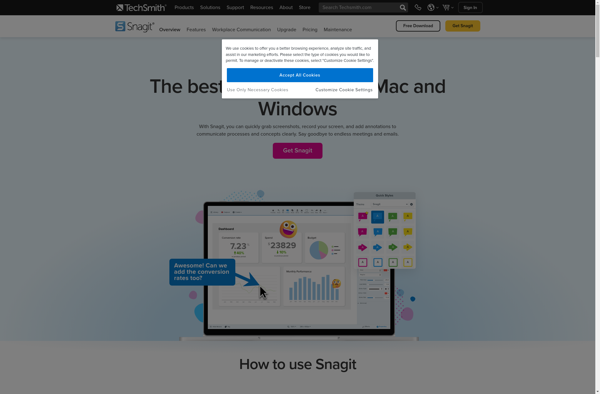
Description: Snagit is a screen capture and screen recording software used to take screenshots, record video, and edit images. It allows users to capture anything on their screen including windows, menus, full screens, scrolling windows, and regions. Key features include image and video editing, built-in effects, sharing options, and video narration.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API