Description: Viewport Sizer is a browser-based tool for testing responsive websites across various device viewports. It allows developers to see how their site looks and functions on different desktop, tablet, and mobile screens.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
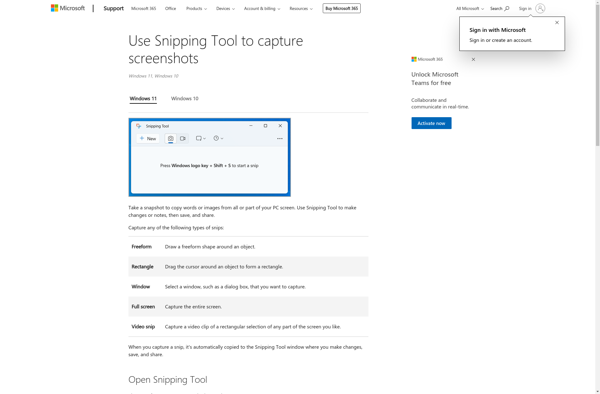
Description: Snipping Tool is a basic screenshot utility included in Windows. It allows users to capture, edit, save, and share snippets of their screen. Common uses are taking screenshots to share error messages, tutorial steps, or other visual information.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API