Description: VitePress is a minimalistic static site generator focused on creating documentation websites quickly. It is built on top of Vue and uses Vue components for customization.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
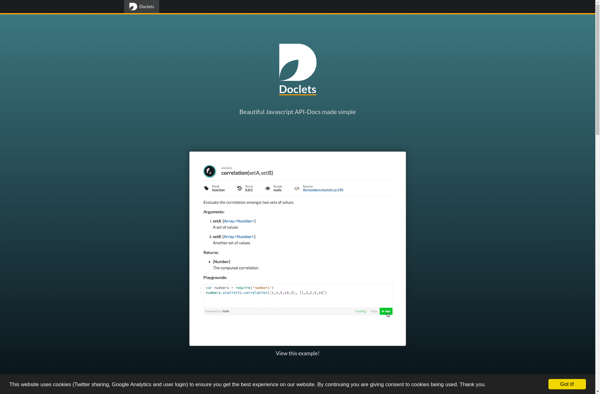
Description: Doclets.io is a developer documentation software that helps teams build, manage, and publish API reference and internal system documentation. It features workspace management, modular content, advanced search and analytics, version control support, and customizable templates.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API