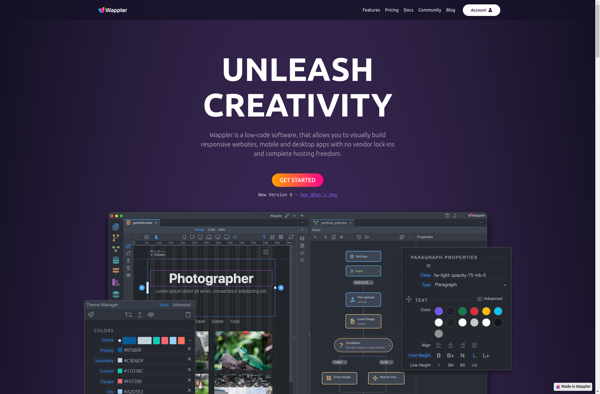
Description: Wappler is a low-code development platform that allows anyone to quickly build web and mobile apps without coding. It provides a visual, drag-and-drop interface to design app layouts, integrate data, and add business logic with minimal technical knowledge required.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Webflow is a no-code web design tool that allows users to build responsive websites visually without coding. It has drag-and-drop functionality, templates, interactions, animations and hosting capabilities.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API