Description: web.dev is a web developer resource from Google that provides guidance and tools to help web developers build fast, modern web apps. It offers web vitals metrics, performance audits, optimization guides, case studies, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
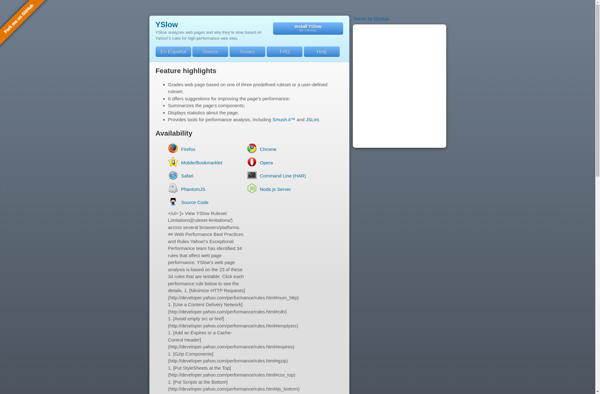
Description: YSlow is a Firefox and Chrome browser extension that analyzes web pages and suggests ways to improve their performance based on Yahoo!'s performance best practices. It grades performance and provides tips to optimize page load speed.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API