Description: WebBites is a powerful web automation and testing tool that allows you to easily create scripts to automate tasks in the browser. It supports cross-browser testing and has an intuitive drag and drop interface to build scripts quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
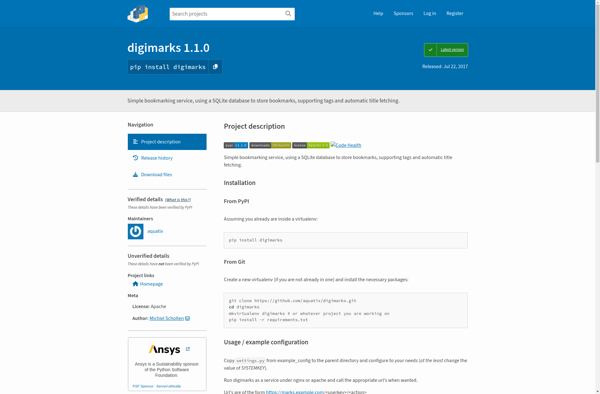
Description: Digimarks is a digital bookmark and knowledge management tool that allows you to save, organize, annotate, and search web pages and documents. It serves as your external brain to boost productivity and learning.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API