Description: WebCode is a free and open-source web development editor with features like live previews, auto-completion, code formatting, and more. It is designed for web developers to quickly build modern websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
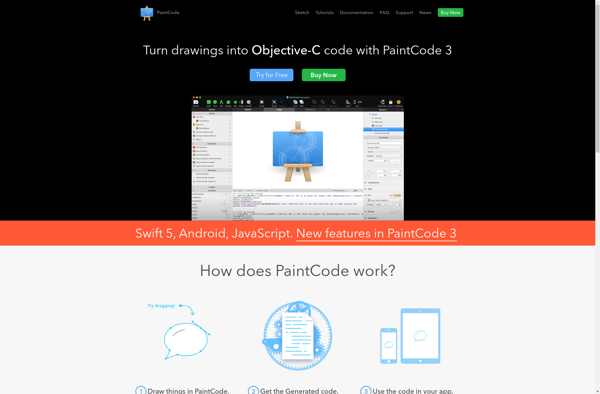
Description: PaintCode is a vector drawing app that converts drawings into real Swift or Objective-C code. It allows designers to create app prototypes and animations using a familiar drawing interface, rather than having to write code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API