Description: Webflow is a no-code web design tool that allows users to build responsive websites visually without coding. It has drag-and-drop functionality, templates, interactions, animations and hosting capabilities.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
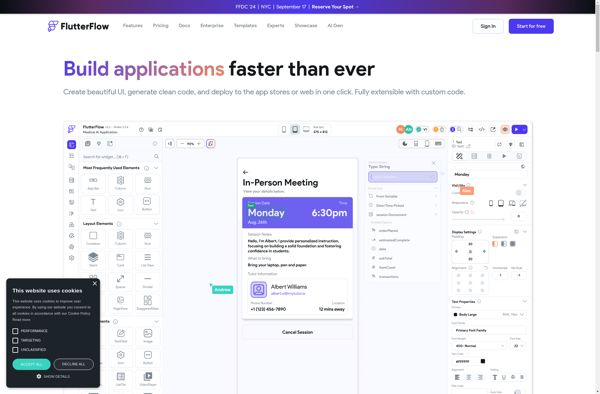
Description: FlutterFlow is a no-code development platform that allows you to quickly build native mobile apps with Flutter. It has a drag-and-drop interface to design UI, connect to databases & APIs, add logic with automations, and publish iOS and Android apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API