Description: Webgraphviz is an online graph visualization software that allows users to create diagrams like flowcharts, UML diagrams, ER diagrams, network diagrams, etc. It provides a simple editor to add nodes and edges to create the structure of the graph.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
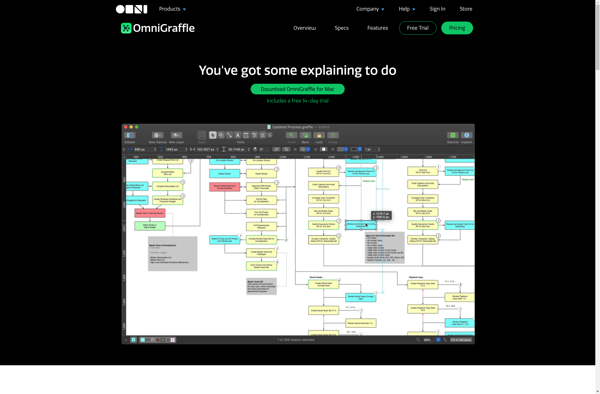
Description: OmniGraffle is a diagramming and graphic design application for macOS and iOS. It allows users to create everything from simple diagrams to complex illustrations and prototypes. OmniGraffle enables intuitive diagramming with customizable canvases, templates, stencils, and tools for drawing, connecting objects, and styling diagrams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API