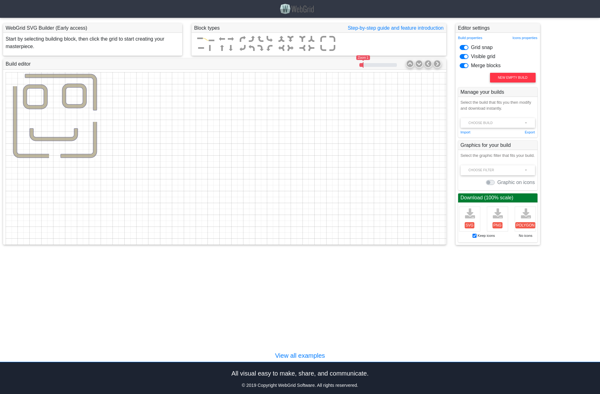
Description: WebGrid is a web-based application for creating floor plan SVG images. It provides a drag-and-drop interface to add walls, doors, windows, furniture, and more to design building layouts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: SVG Path Builder is a software tool that allows users to visually create and edit SVG paths. It provides an intuitive GUI with pen tools to design paths and advanced editing features to tweak nodes and handles.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API