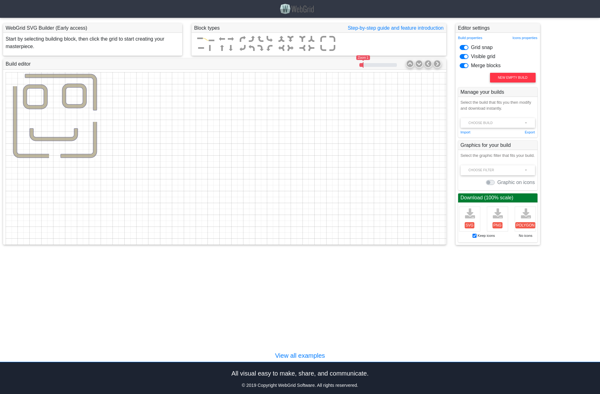
Description: WebGrid is a web-based application for creating floor plan SVG images. It provides a drag-and-drop interface to add walls, doors, windows, furniture, and more to design building layouts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
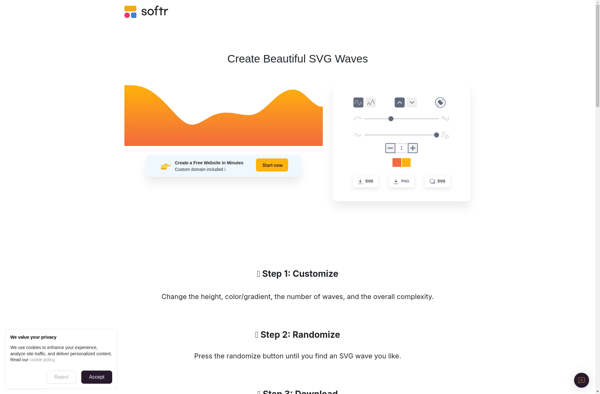
Description: SVG Wave Generator is a free online tool that allows users to easily create SVG wave graphics. It has a simple interface where users can customize the waveform by changing values like frequency, amplitude, and speed. The generated waves can be downloaded as SVG files and used on websites or in designs.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API