Description: WebINK is an open-source online whiteboard web application that allows real-time collaboration. It offers features like drawing, typing text, importing images, PDF annotation, screen sharing, and video chat.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
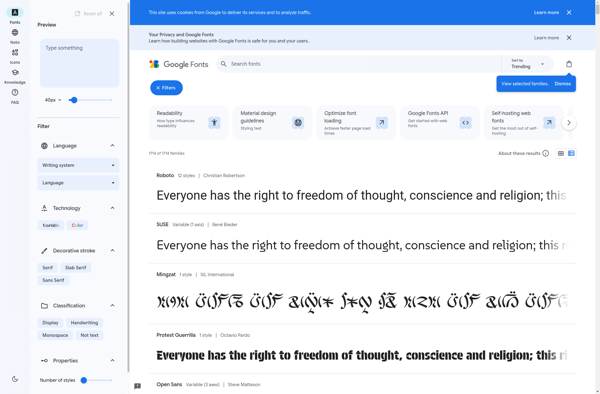
Description: Google Fonts is a free library of over 1,000 open-source font families that can be easily integrated into websites using CSS. It allows developers and designers to add beautiful typography to their sites without having to host or pay for font files.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API