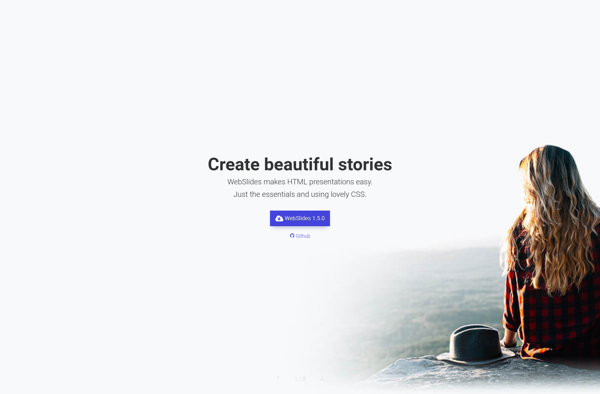
Description: WebSlides is an open source HTML presentation framework for creating responsive and elegant slideshows for presentations, talks, or any other type of visually-rich content. It's fast, lightweight, and easy to use.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CSSS (Cascade Style Sheet Selector) is an open-source CSS selector generator and tester. It allows developers to visually select HTML elements and generate the corresponding CSS selectors. CSSS makes writing CSS selectors faster and easier.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API