Description: X Library is an open-source JavaScript library for building user interfaces. It provides declarative components like buttons, menus, and lists that make building UIs more efficient. X Library is lightweight, customizable, and has a large community behind it.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
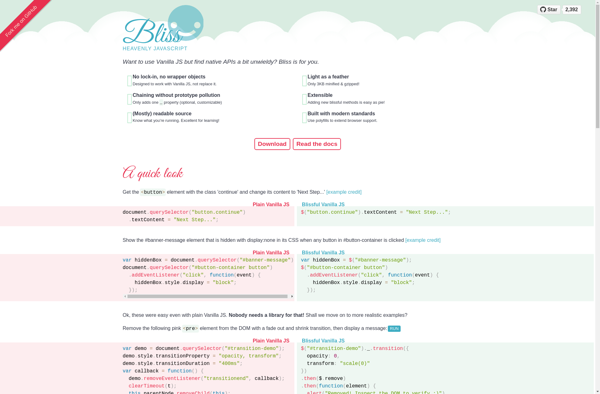
Description: Bliss JS is a compact front-end JavaScript framework designed for modularity, performance and flexibility. It combines many common features of jQuery, Underscore and Backbone into a lightweight package with a simple, fluent API.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API