Description: Zecoda is a relatively new code editor designed for streamlining software development workflows. It provides features like intelligent code completion, debugging, project management, and collaboration tools.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
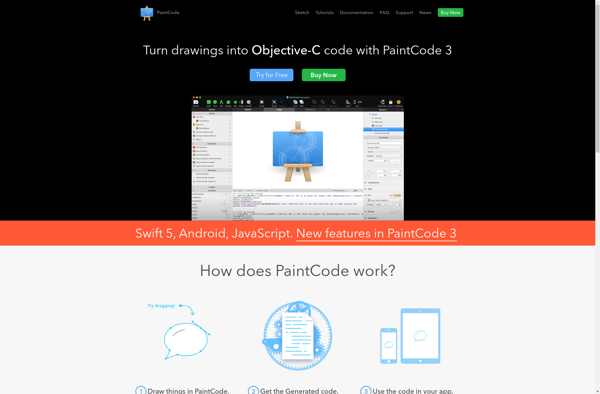
Description: PaintCode is a vector drawing app that converts drawings into real Swift or Objective-C code. It allows designers to create app prototypes and animations using a familiar drawing interface, rather than having to write code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API