Description: Zeplin is a collaboration tool for UI/UX designers and developers. It allows designers to create styleguides and design specs, and developers can inspect designs and export assets. Useful for improving communication and streamlining handoff between teams.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
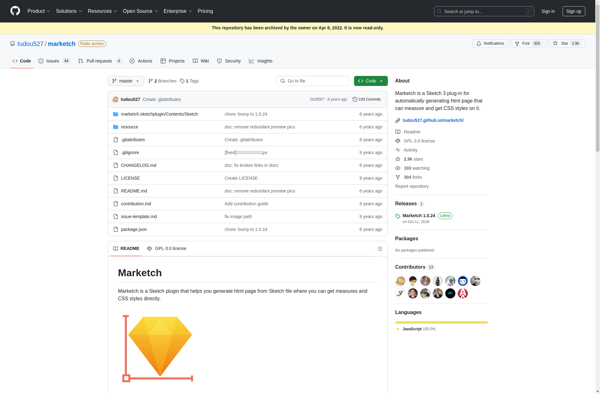
Description: Marketch is a sketching and prototyping tool designed specifically for product designers and design teams. It enables quick creation of user interface designs and prototypes with a focus on simplicity, collaboration, version control, and developer handoff.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API